Have you ever wanted to add a custom message or some bespoke functionality to the “thank you” WooCommerce page that appears after a customer has paid for and checked out their order? If you have then the woocommerce_thankyou action is probably exactly what you are looking for.
In this we’ll take a look at how you can use the woocommerce_thankyou action to add custom text or functionality to the WooCommerce thank you page.
Click here for more details about the "Learning WooCommerce Development By Example" book
When Does the WooCommerce woocommerce_thankyou Action Fire?
The woocommerce_thankyou action fires on the thank you which is shown directly after the has completed the process.
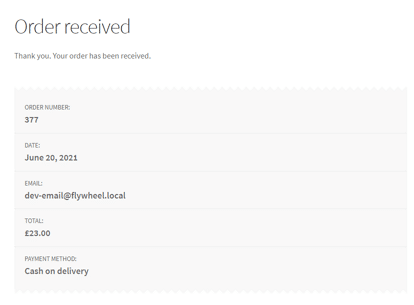
Here’s a screen grab of the thank you page from a running the Storefront

The action is fired by this call
<?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?>
which is made from the thankyou.php template file, which you should be able to find in the wp-content/plugins/woocommerce/templates/checkout directory of the WooCommerce plugin folder.
A Simple Code Snippet that uses the woocommerce_thankyou Action
Here is some that uses the woocommerce_thankyou action
function hwn_add_thankyou_custom_text() {
echo "This is some custom text added by a function hooked to the 'woocommerce_thankyou' action.";
}
add_action( 'woocommerce_thankyou', 'hwn_add_thankyou_custom_text' );
The code creates a function named hwn_add_thankyou_custom_text that echoes out a value, the code then hooks this function to the woocommerce_thankyou action via the add_action function.
Once the code has been added to your .

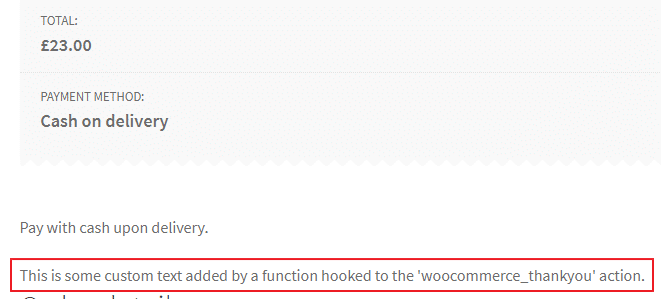
As you can see from the image above the that was added appears just underneath the order summary on the thank you page.
How to Access the O via the woocommerce_thankyou Action
Whilst outputting a message to the screen is useful, you may want to include some specific details about the customer’s order in the message. When WooCommerce triggers the woocommerce_thankyou action it passes in the order id, so we can pass this id to the wc_get_order function in order to create an object that contains details about the order.
You can see how this is done in the snippet below
function hwn_add_thankyou_custom_text_with_order_details($order_id) {
$order = wc_get_order( $order_id );
echo "This is some custom text added by a function hooked to the 'woocommerce_thankyou' action.<br>";
echo "The billing address postcode for the order is " . $order-> get_billing_postcode() . ".";
}
add_action( 'woocommerce_thankyou', 'hwn_add_thankyou_custom_text_with_order_details' );
Whilst it’s unlikely that many real life situations would call for a thank you message that informs the buyer about their own postcode, the code snippet hopefully gives you an idea of how you can access the order object from the woocommerce_thankyou action.
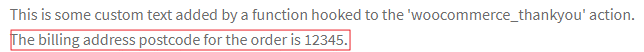
Here’s an image showing the updated message that includes the post (or zip) code details linked to the order

How to fire the woocommerce_thankyou Action for a Specific P
As well as the woocommerce_thankyou action, WooCommerce also fires another, similar action hook on the thank you page woocommerce_thankyou_<payment method>.
This hook can be used to display a message that will only appear if an order has been paid for using a specific payment gateway, here’s an example that would display a message if an order had been paid for using WooCommerce’s built in “cash on delivery” payment method
function hwn_add_thankyou_custom_text_for_orders_paid_with_cash_on_delivery() {
echo "Some text that will only display for cash on delivery orders.<br>";
}
add_action( 'woocommerce_thankyou_cod', 'hwn_add_thankyou_custom_text_for_orders_paid_with_cash_on_delivery');
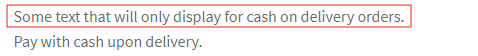
Once the code above is added to your WooCommerce site, the custom message below will be displayed but only when the order has been paid for using the “cash on delivery” payment gateway

Can the woocommerce_thankyou Action be used to R the away from the Thank you ?
Because the woocommerce_thankyou action fires during the rendering of the thank you page content it is not the ideal choice of hook to redirect the user away from the thank you page.
Having said that, if you want to show the user the thank you page and then redirect them to another page, the code snippet below will print a message on the thank you page stating that the user is about to be redirected and then redirect them to another website
add_action( 'woocommerce_thankyou', 'hwn_javascript_redirect_from_the_thankyou_hook', 10, 1 );
function hwn_javascript_redirect_from_the_thankyou_hook(){
echo '<p>Thanks for your order you will be redirected to the woocommerce.com site in 7 seconds.</p>';
$link_redirect = 'https://woocommerce.com/';
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function(){
window.location.href = '<?php echo $link_redirect; ?>';
}, 7000);
});
</script>
<?php
}
The code above does the following
- Outputs a message to the screen telling the user that they are about to be redirected
- Defines the
$link_redirectvariable that contains the URL the user will be redirected to - Renders some JavaScript to redirect the user, the JavaScript hooks a function to the
DOMContentLoadedevent that redirects the user away from the thank you page. JavaScript’ssetTimeoutfunction is used to delay the redirection by 7000 milliseconds (7 seconds)
If you did want to redirect the user away from the thank you page before the woocommerce_thankyou action fires you could use the template_redirect hook to accomplish the task in a different way , here’s some sample code that uses the template redirect hook to divertthe user away from the thank you page if they have used the “cash on delivery” payment method
add_action( 'template_redirect', 'hwn_redirect_user_away_from_the_thankyou_page_if_paying_cash_on_delivery' );
function hwn_redirect_user_away_from_the_thankyou_page_if_paying_cash_on_delivery (){
if( !is_wc_endpoint_url( 'order-received' ) || empty( $_GET['key'] ) ) {
return;
}
$order_id = wc_get_order_id_by_order_key( $_GET['key'] );
$order = wc_get_order( $order_id );
$link_redirect = 'https://woocommerce.com/';
if( 'cod' == $order->get_payment_method() ) {
wp_redirect( $link_redirect );
exit;
}
}
The code begins by assigning the hwn_redirect_user_away_from_the_thankyou_page_if_paying_cash_on_delivery function to the template_redirect function
Click here to enroll in our Free WooCommerce Coding Course
The hwn_redirect_user_away_from_the_thankyou_page_if_paying_cash_on_delivery function does the following
- Uses the
is_wc_endpoint_urlfunction to check that we are being redirected to the thank you page, it also checks that there is value present in the key query string variable, if either of these checks return false then the function aborts - Uses
wc_get_order_id_by_order_keyfunction to return an order id linked to the current order - Uses the
wc_get_orderfunction to create an order object with order details of the current order - It then uses the
get_payment_method()function to check that the order was paid for using “cash on delivery” if this check returns true then it redirects the user away from the thank you page.
