When I first started messing around with WordPress I wanted to add a PHP page to a site that I could use as a sandbox to test code, I ideally wanted the page to be able to access all of the WordPress libraries and functions so I could test WordPress functionality and not just PHP code.
Similarly, when I first started using WooCoomerce I wanted the same thing, and as it turns out, it’s not difficult to do at all so I thought I’d wrote a quick blog post showing how to do it.
Click here to enroll in our Free WooCommerce Coding Course
Creating the PHP Page
To create the PHP Page just create a file with a .php extension in the root of your theme folder, this should work for both themes and child themes.

Then add some code similar to this the file
<?php /* Template Name: HWN Template */
The important part of the code is the value that comes after “Template Name: ” this value can be anything you like, but we will see the value displayed in the WordPress admin area shortly.
Creating a WordPress/WooCommerce page that uses the PHP File
Now we’ll hook up our PHP file to WordPress, to do this go to “Pages” -> “Add New” from the WordPress admin area. What we do next will depend if we’re using Guttenberg or classic editor
Guttenberg
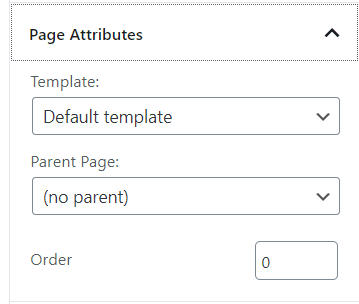
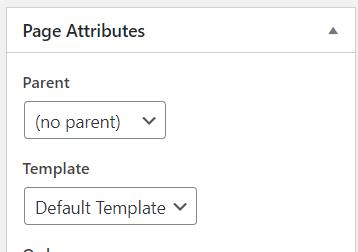
Open out the “Page Attributes” menu in the “Document” section at the right-hand side of the screen

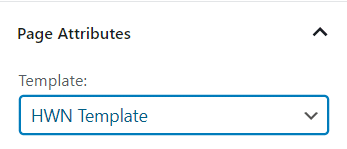
As you can see from the screenshot above this should reveal a Template drop-down, you should now be able to set this drop down to the value we typed after “Template Name: ” in our PHP page earlier –

Classic Editor
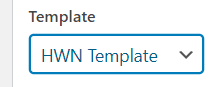
In the Classic Editor, the “Page Attributes” section should be immediately available on the right-hand side of the page, where you’ll be able to see a “Template” drop-down

As with the Guttenberg method, you should now be able to set this drop down to the value we typed after “Template Name: ” in our PHP page earlier –

One the “Template” type has been set if we either save a draft of our page and view the preview or publish the page and view it directly then we should see blank page that is using out PHP page as a template.
Testing the New Page
We can prove everything is working by adding some PHP code to our template
<?php /* Template Name: HWN Template */ echo "Hello There<br>";
Now when we visit our page we should see the code we added

As mentioned earlier, providing the page has been created in a WordPress site with the WooCommerce plugin installed then we can also use all of the WooCommerce functionality, as an example, let’s list the buyer name of order number 65 (you’ll obviously need an order with an id number of 65 in your store for this code to work)
<?php /* Template Name: HWN Template */ echo "Hello There<br>"; $order = wc_get_order(65); $order_data = $order->get_data(); echo $order_data['billing']['first_name'] . " " . $order_data['billing']['last_name'];
The code above would show (you’re likely to see a different buyer name :))

It’s worth noting that the page we’ve created won’t be able to access any of the content added to the page, as we don’t have any code to access the WordPress loop. If you did want to access this functionality you could take a copy of the “page.php” file from your theme, add the “Template Name: ” code to the top of the file and then start modifying/testing things from there.
Click here for more details about the "Learning WooCommerce Development By Example" book
Final Thoughts
Hopefully, this little trick will be helpful to you, let me know what you think in the comments. Finally, credit where credit is due, this post was completely inspired by this Stack Overflow question/answer.