If you have a lot of products in your WooCommerce store then it can take a while to perform edits, and it can be particularly frustrating if you need to perform the same change across multiple products. In this article, we’ll take a look at what options you have to bulk edit products in WooCommerce.
Native WooCommerce Functionality
Out of the box, WooCommerce provides it’s own bulk edit functionality. You can access it by choosing Products -> All Products from the WooCommerce admin interface.
Click here for more details about the "Learning WooCommerce Development By Example" book
Once you’re on the all products screen select a few products by clicking the check boxes next to them

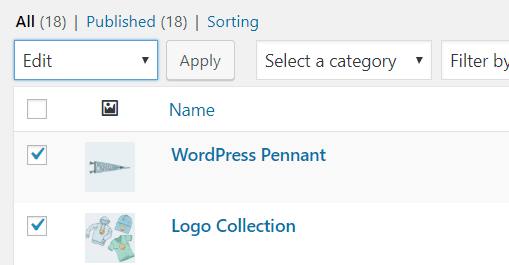
Then choose “Edit” from the drop-down menu in the top left-hand corner of the product list and click the “Apply” button

You’ll now be presented with quite a busy screen in which you can do a number of things, the top of your screen should look similar to the below.

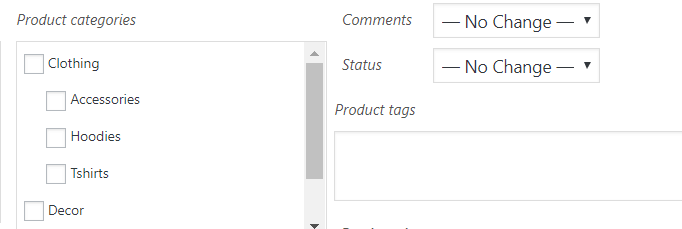
From here you can assign the products you chose earlier to different categories, you can also turn comments on/off, set the status of the products and assign tags. As you can see, these options could save you some considerable time if you need to make a bulk change to a number of products.
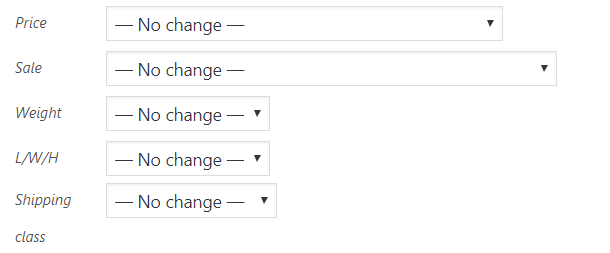
Further down the screen, you should see a number of list boxes

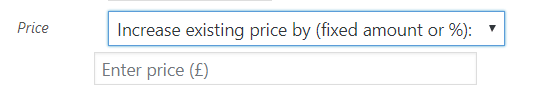
These list boxes will allow you to make bulk changes to product properties, not all of the available properties are included but there’s a fair chance that you might be able to save some time using these fields. The prices options are particularly helpful

You are given the option to either increase or decrease a price and also the option to be able to change the price by a fixed amount or a percentage. So, if you were to enter “10%” into the box all the products you selected would have their price changed by ten percent. If you were to enter “10” then all of the products will have their prices changed by 10 dollars (or whatever currency you happen to be using).
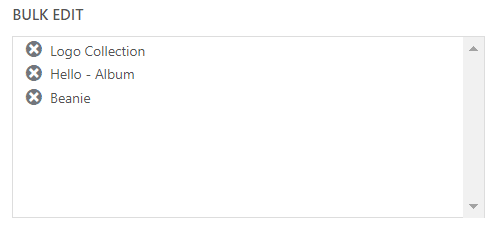
If you realize halfway through the editing process that you have selected a product to bulk edit by mistake then you can remove the product from the edit by clicking the cross against it at the left hand-side of the screen.

How to Extend The Native WooCommerce Bulk Edit Functionality
If you want to add additional fields to the bulk edit functionality you can do so via snippets. In this example, we’ll add a field that allows us to append some text to the start or the end of the product title.
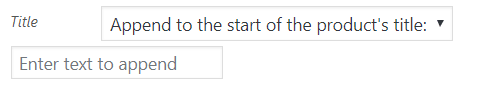
Before we take a look at the snippet here’s what you will see after the snippet has been added –

The snippet will add a “title” section to the bulk edit fields. Via a dropdown list, it will give the user the option to append to the beginning or the end of the current title, it will also allow the user to make no changes if they prefer.
Here’s the snippet
add_action( 'woocommerce_product_bulk_edit_start', 'hwn_custom_field_product_bulk_edit', 10, 0 );
function hwn_custom_field_product_bulk_edit() {
?>
<div class="inline-edit-group">
<label class="alignleft">
<span class="title"><?php _e('Title', 'woocommerce'); ?></span>
<span class="input-text-wrap">
<select class="change_title change_to" name="change_title">
<?php
$options = array(
'' => __( '— No change —', 'woocommerce' ),
'1' => __( 'Append to the start of the product\'s title:', 'woocommerce' ),
'2' => __( 'Append to the end of the product\'s title:', 'woocommerce' ),
);
foreach ( $options as $key => $value ) {
echo '<option value="' . esc_attr( $key ) . '">' . $value . '</option>';
}
?>
</select>
</span>
</label>
<label class="change-input">
<input type="text" name="_title" class="text title" placeholder="<?php _e( 'Enter text to append', 'woocommerce' ); ?>" value="" />
</label>
</div>
<?php
}
add_action('woocommerce_product_bulk_edit_save', 'hwn_save_custom_field_product_bulk_edit', 10, 1);
function hwn_save_custom_field_product_bulk_edit( $product ){
if ( $product->is_type('simple') || $product->is_type('external') ){
if ( isset( $_REQUEST['_title'] ) ) {
if ($_REQUEST['change_title'] == '1') {
$product->set_name(sanitize_text_field( $_REQUEST['_title'] ) . ' - ' . $product->get_name());
}
else {
$product->set_name($product->get_name() . ' - ' . sanitize_text_field( $_REQUEST['_title'] ));
}
$product->save();
}
}
}
How does the Snippet Work?
The snippet contains two functions, and we’ll look at them separately.
The “hwn_custom_field_product_bulk_edit” function is added to the “woocommerce_product_bulk_edit_start” action, which fires at the beginning of the bulk edit fields. Any HTML markup returned by the function will, therefore, be rendered at the start of the form. If we wanted to add HTML mark-up to the end of the bulk edit fields we could use the “woocommerce_product_bulk_edit_end” action.
The “hwn_custom_field_product_bulk_edit” function does the following things –
- Renders some HTML that shows a dropdown list that allows the user to either take no action, or bulk add text to the end or the beginning of product titles.
- If the user chooses a drop-down option to append text to titles they will be shown a text box in which they can add the text they wish to be added. Note that we don’t have to add any logic to show the text box as by giving the drop-down list a class of “change_to” we hook into some already existing Javascript functionality that does this for us.
So the “hwn_custom_field_product_bulk_edit” function adds the input fields to allow the user to enter the details they wish to be added to the titles of the products they are bulk editing.
Let’s now look at the “hwn_save_custom_field_product_bulk_edit” function that updates the product title(s) using the user entered data. The function goes through the following steps –
- Checks that the product we are editing is either an “external” or “simple” product.
- Checks if the user has entered a value into the “_title” form field if this field contains a value we assume that the user has specified a title change.
- Check the value of the “change_title” drop-down, this allows us to see if the user wishes to append or prepend the value they have entered.
- Make the change to the title using the information we have gleaned in the previous two steps.
- Save the product details to make the title changes permanent.
The snippets should be added to your themes ‘functions.php’ file or via a plug-in such as Code Snippets.
Using a Plugin to Make Bulk Edits
It may well be that the built-in WooCommerce functionality coupled with the ability to extend it via snippets is enough for you, but if you have a large number of products to bulk edit, or you’re looking for a more user-friendly user interface then a plug-in might be the correct solution for you.
There are a number of bulk edit plugins on the market but we’ll focus on the YITH WooCommerce Bulk Product editing plugin to see the extra functionality that a plug-in could bring to you.
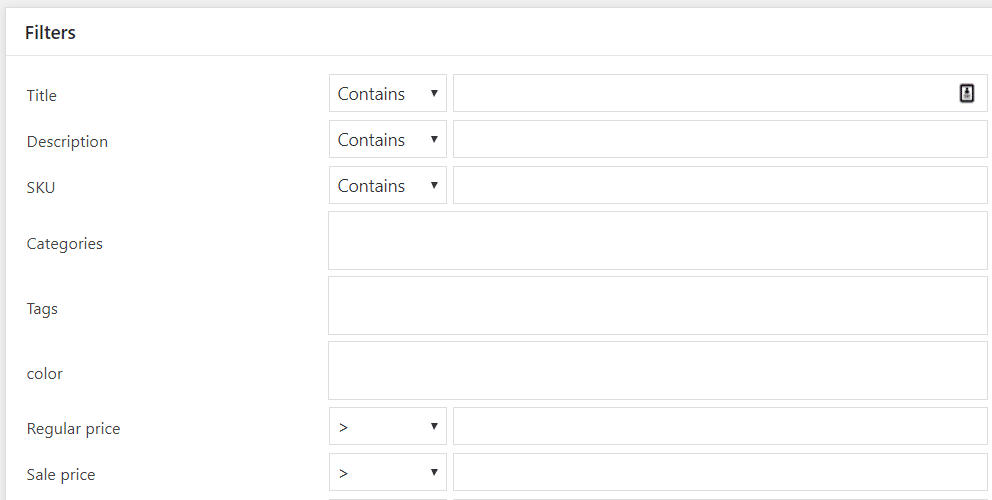
Whilst the built-in WooCommerce functionality allows the user to filter by category, product type, and stock status, the Yith plugin allows a much more detailed search to be performed.

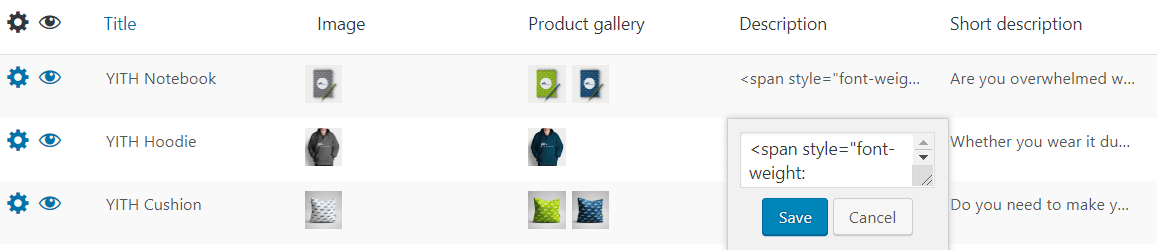
Once the search has returned results, the plug-in presents the user with an editable grid, this allows any products details to be quickly changed by clicking on the relevant cell. The columns contained in the grid are fully configurable and it’s possible to include custom fields that have been added with a plugin such as ACF to the grid

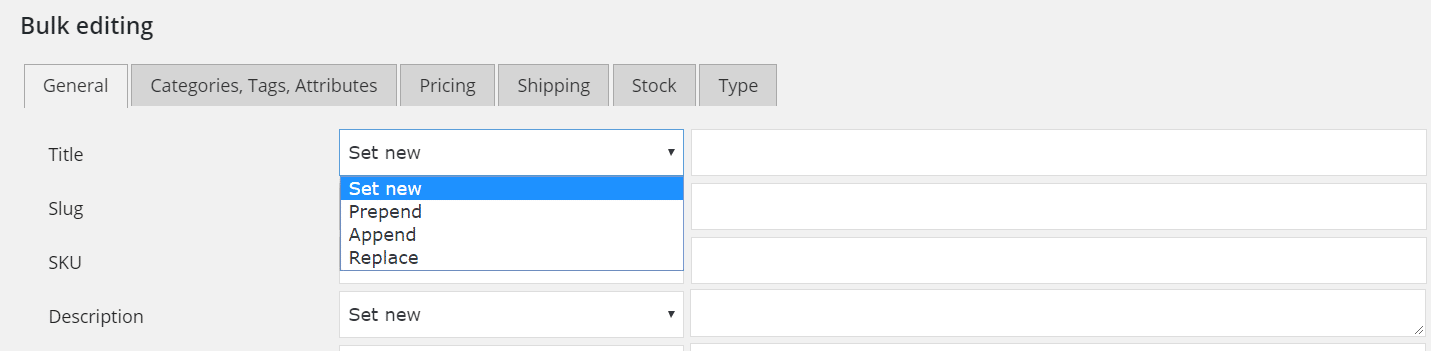
In addition to the editable grid, the plug-in also allows bulk editing of fields, as you can see from the screenshot below it is possible to overwrite, append, prepend and replace text in all of the main text fields, including the product’s title and description.

Click here to enroll in our Free WooCommerce Coding Course
Yith provides a live demo of the plug-in and I would certainly recommend taking a look at that to see if the plug-in’s functionality will help to streamline your bulk editing operation.

