In a previous article, we looked at how to set up a development environment with Local by Flywheel and Visual Studio Code.
PhpStorm is another code editor that can be used instead of Visual Studio code, both editors are good, and I’d certainly recommend that you give both a try to see what you think.
In our post about Local and Visual Studio code, we looked at how to set-up a debug environment, so I thought I’d do the same for PhpStorm so you’re covered if you need to debug using either text editor.
There is a plug-in for Local by Flywheel that aims to simplify the process of setting up debugging in your dev environment, read on to find out how to set it up and what to do if the plugin does not work for you.
Adding the Debugging Plugin to Local by Flywheel
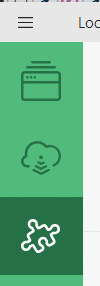
In Local by Flywheel, choose the extensions section

From there, choose the “Xdebug + PhpStorm”

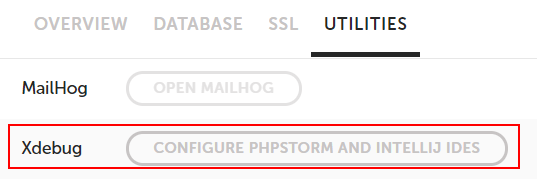
From the extension screen click the “Install” button, then click “Enable and Restart” when prompted, you should now see a button has been added to the “Utilities” tab of the website properties window in Local.

Click this button, then open your website in PhpStorm using the “File” -> “Open Directory” option, you should choose the “app/public” folder of your website when prompted to choose a directory.
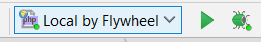
If everything has gone as planned, you should now see a “Local by Flywheel” option in the debug drop-down

select this option and then click the debug button.
Your website should now launch in your default browser and any breakpoints you have added will be hit

The Xdebug + PhpStorm Plugin is not Working/I Can’t See the “Local by Flywheel” Option
If you’re not seeing the “Local by Flywheel” option then something has gone wrong.
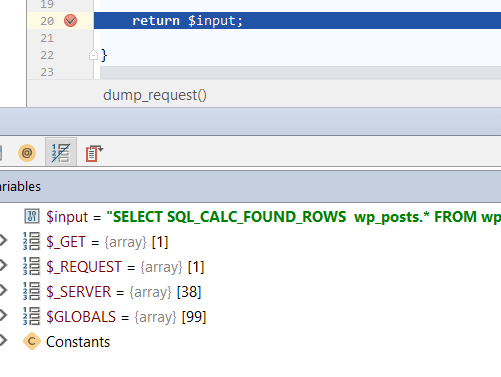
If the plugin has executed successfully then it should add two XML files to your website, the files should appear in the following locations –
<path to your website>\app\public.idea\php.xml
<path to your website>\app\public.idea\runConfigurations\Local-By-Flywheel.xml
If those two files have not appeared in your website after clicking the “Configure Phpstorm and Intellij IDEs” then the plug-in has not executed as expected.
Fortunately, we are able to view and change the plug-in’s code. We can do this by selecting the “Show Folder” option from the installed plug-ins folder screen.

Once the folder has opened you need to find the “renderer.js” file on my box it was located in the “addons\local-addon-xdebug-phpstorm\lib” folder. Once you’ve found the file open it in your favorite text editor.
Now the file is open we can begin to diagnose why the plug-in is not working as expected, on my Windows box it was this line that was causing the problem
const sitePath = site.path.replace('~/', userHome + '/').replace(/\/+$/, '') + '/';
On my Windows machine the “site.path” variable resolves to “~\Local Sites\wpbaseline” this prevents the first part of the replace from working and as the script uses the “sitePath” variable to create the xml files then they do not get created successfully.
I was able to fix the script by replacing the match for “~/” with a regex that matches either “~/” or “~\”. So if you replace the line above with this line
const sitePath = site.path.replace(/~(\/|\\)/, userHome + '/').replace(/\/+$/, '') + '/';
then save the script and stop and restart Local by Flywheel, then hopefully, everything should start working as expected.
A similar fix is described in a GitHub issue here.
I Still Can’t Get The Functionality to Work After Changing the Script
Ok, there are two further options to get things working.
Manually Add the Files
If we add the files manually that the plug-in adds then we should be able to get everything working as expected. Firstly, we need to ceate a file named “php.xml” in this folder “<path to your local website>\app\public.idea”. The file should contain the following
<?xml version="1.0" encoding="UTF-8"?>
<project version="4">
<component name="PhpProjectServersManager">
<servers>
<server host="wpbaseline1.local" id="6568905" name="Local by Flywheel" use_path_mappings="true">
<path_mappings>
<mapping local-root="$PROJECT_DIR$" remote-root="/app/public" />
</path_mappings>
</server>
</servers>
</component>
</project>
You’ll need to change the following things
- The “host” value to the URL of your website
- The “id” value, from what I can tell this just needs to be unique to your machine, the plug-in populates it by generating a random number between 1 and 1 million. You could use a random number generator to generate the value.
Now we need to generate a file named “php.xml” in this folder “<path to your local website>\app\public.idea”. The file should contain text similar to the below
<component name="ProjectRunConfigurationManager">
<configuration default="false" name="Local by Flywheel" type="PhpWebAppRunConfigurationType" factoryName="PHP Web Application" singleton="true" server_name="Local by Flywheel">
<method />
</configuration>
</component>
You should not need to make any changes to the text above.
The advantage of doing things this way is that once you have created the files you could save them to a Blueprint site as we did when setting up Local with Visual Studio Code.
You would then only need to make a couple of minor changes to the “php.xml” file to get debugging working n your new site.
Setting up Debugging in PhpStorm
We can also set-up debugging on a Flywheel website by using PhpStrom’s GUI interface, here’s how.
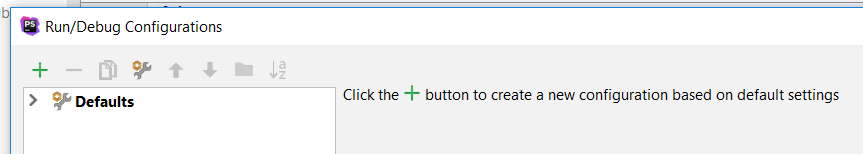
Go to “Run” -> “Edit Configurations”, you should see a screen similar to the one below

Click the green plus button, and add a new PHP WebPage
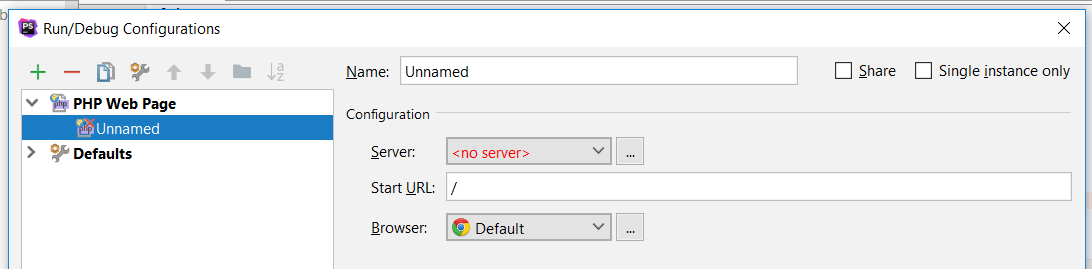
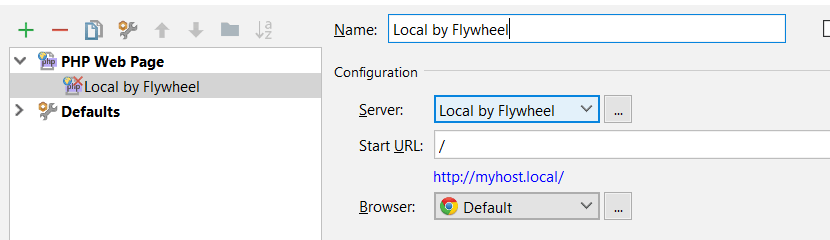
You should now see a dialog that looks similar to this

Click the “…” button next to the server drop down
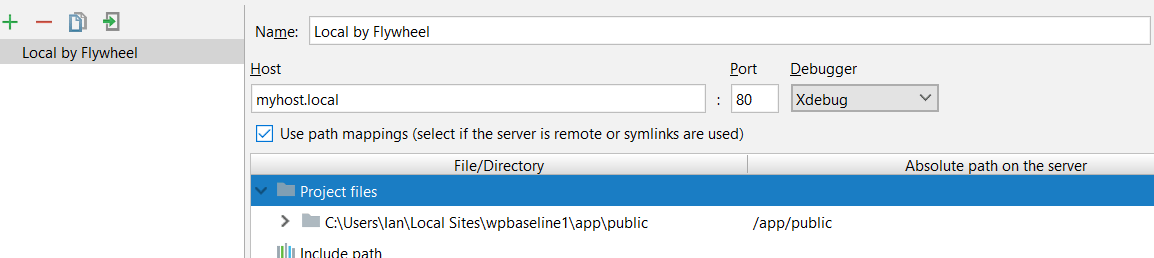
From the server dialog screen add a new server and fill in the values as below

Click “OK” and then complete the remaining details as below

If you then click “OK” again you should be all set-up and ready to debug.


Thank you for sharing this post. I was able to get XDebug and PhpStorm working on Local. I tried it on Mamp and couldn’t get it to work. Thanks.