As a WordPress developer you sometimes want to log or view debug information from your code, WordPress provides a number of methods to do this, but it’s not always easy to know which method to use or how to set-up the various methods correctly.
In this article we will go through how to use the WP_DEBUG, WP_DEBUG_LOG, WP_DEBUG_DISPLAY constants and the error_log function. We’ll also look at where to find the log files that WordPress generates in the file structure of the site you are working on.
Some Example Code That Will Generate Errors
Before we start generating debug messages we’ll add some code containing a bug to our site, that will generate some debug information when it runs, here’s the code we’ll add
add_filter( 'the_content', 'add_the_author_name_to_the_end_of_the_post');
function add_the_author_name_to_the_end_of_the_post($content) {
$author_box = "";
// If viewing a post with the 'post' post type get the authors name
if ( 'post' === $post->post_type ) {
$author_name = get_the_author_meta( 'display_name' ) ;
// Append the author box to the content.
$author_box = "<p>This post was written by " . $author_name . "</p>";
}
// Return the content.
return $content . $author_box;
}
The code above adds a function named add_the_author_name_to_the_end_of_the_post to the the_content filter, the add_the_author_name_to_the_end_of_the_post function should add the authors name to the end of any content with the post type “post” but it will currently not work because the $postvariable is never defined.
It should be noted that the sample above was heavily inspired by a code sample taken from the excellent WordPress Plugin Development book.
If we add the code above to a WordPress site then the following text will displayed at the bottom of posts

The author name is blank because the code in our function failed, but WordPress makes no mention of any errors on the page, it displays what it can fails silently.
WordPress does this by default because displaying error messages on a production site can be a security risk, as details of the code are output when an error occurs. But as programmers we may want to see errors displayed to alert us of problems in our code during the development process.
We’ll look out how to display errors on screen in the next section.
How To Use WP_DEBUG To Output Error Messages To The Screen
In order to start outputting error details to the screen we need to add the line below to the wp-config.php file (found in the root of your WordPress site)
define( 'WP_DEBUG', true );
It’s important note that this line must be added before the line that reads
/* That's all, stop editing! Happy publishing. */
in the wp-config.php file. If you add the line to the end of the file it won’t work, WordPress throws an error if the constant is defined at the end of the file, but it isn’t displayed on screen as the WP_DEBUG constant has not been set.
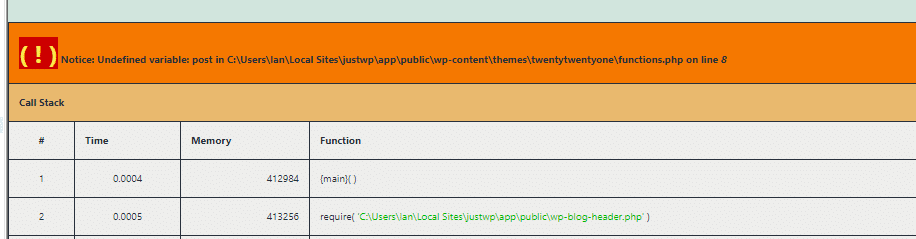
Once the line has been added successfully you should start to see details about the issues with the code we added being displayed on screen

You should see five errors similar to the one above displayed on the screen.
How To Use WP_DEBUG_LOG To Output Error Messages To A Log File
Displaying errors to the screen is a useful indication to us that there are issues with code, but you only see the errors if you got the affected page.
WordPress also provides the option to add errors to a log file, which allows the a site administrator to review the errors a site is generating whilst user’s are using it without having to visit every page on the site.
To get WordPress to log errors to a file we need to add another line of code to the wp-config.php file
define( 'WP_DEBUG_LOG', true );
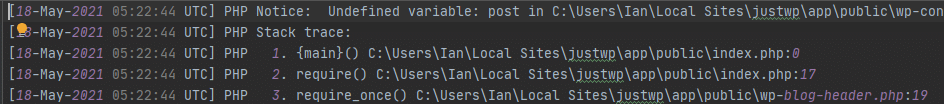
Once the line above has been added and a page containing an issue has been visited by a user, a file named debug.log should be created in the wp-content directory of the WordPress site. The errors that were logged to the screen in the previous step will also now be logged to the debug.log file

Note that in order for the errors to be written to the log file, you must have set both of the WP_DEBUG and WP_DEBUG_LOG constants to true in the wp-config.php file.
How To Output Debug Information To A Log File But Not To The Screen Using WP_DEBUG_DISPLAY
I’ve already mentioned a few times in this article that while viewing debug messages can be helpful, it’s not good practice to show debug messages on a production site as it can be a security risk and can make your site look “broken”.
If you want to remove the debug messages from the screen but keep logging them to a log file, it can be achieved by replacing the code that we have previously added to the wp-config.php file with the code below
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false );
How To Use error_log To Output Custom Messages To A Log File
All of the examples that have been shown so far involve the WordPress codebase generating debug/error messages and them being either written to the screen or recorded in a log file, but what if we wanted to generate our own messages and write them to the log file. The error_log function allows you to do this.
To demonstrate, let’s revisit the broken code that we looked at at the start of the article
add_filter( 'the_content', 'add_the_author_name_to_the_end_of_the_post');
function add_the_author_name_to_the_end_of_the_post($content) {
global $post;
$author_box = "";
// If viewing a post with the 'post' post type get the authors name
if ( 'post' === $post->post_type ) {
$author_name = get_the_author_meta( 'display_name' ) ;
// Append the author box to the content.
$author_box = "<p>This post was written by " . $author_name . "</p>";
}
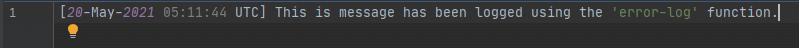
error_log("This is message has been logged using the 'error-log' function.");
// Return the content.
return $content . $author_box;
}
I’ve fixed the errors in the code by adding the global $post; declaration at the start of the function, but I’ve also added a call to error_log just before the function returns.
If the code above is added and the debug.log file in the “wp-config” directory is deleted, only the message generated by the error_log function should be written to the log file the next time that the code is run.

The author information should now also be successfully written to the screen

Final Thoughts
Hopefully this article will help you to use the right method next time you need to see debug or log output when coding in WordPress. If you have any questions about the article or think there’s something I have missed then please don’t hesitate to let me know in the comments.
If you’re looking for WordPress development tips, you may also enjoy these articles
How to Create a Simple WordPress Plugin
WordPress/Woocommerce: How To Get The Original Url Before It’s Rewritten
do_action and add_action in Woocommerce and WordPress
What Does <?=?> (Question Mark Equals) Do In PHP?
