In a typical ecommerce store the “Add to Cart Button” is very important, as it is getting customer’s to click that button that is going to put money in the bank.
A while ago I came across an issue where a store owner wanted to remove the “Add to Cart” button from products in a certain category from their store, for various reasons they wanted the user to call the store before purchasing products in that category.
Click here for more details about the "Learning WooCommerce Development By Example" book
WooCommerce doesn’t provide that functionality be default, so the store owner needed to a code snippet to their store.
The Code Snippet
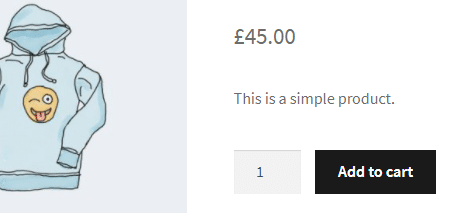
Before we get to the code snippet, let me set the scene. As an example I’m going to remove the “Add to Cart” button from all the items in the “Hoodie” category. Here are the details of a hoodie in my sample store with the “Add to Cart” button showing

Now I’ll add the snippet, here it is
function hwn_is_purchasable($product_purchasable,$product) {
$hoodie_category_id = 54;
if( has_term( $hoodie_category_id, 'product_cat', $product->id ) ) {
return false;
}
return $product_purchasable;
}
add_filter('woocommerce_is_purchasable', 'hwn_is_purchasable',10,2);
WooCommerce uses the is_purchasable property on a product object to decide whether to show the “Add to cart” button or not, so we use the woocommerce_is_purchasable filter to override the value that function returns. In the example above we hook into the function with a function named hwn_is_purchasable. We need to pass the priority and number of arguments into the call to add_filter as by default the woocommerce_is_purchasable filter only takes one argument.
In the function we use the PHP has_term function to check if the product belongs to the hoodies category.
The has_term function takes three arguments
- A category id or ids – In the example above I’ve used value 54 for this as that’s the category id of the hoodies category in my test store. This value could also be a slug if you prefer to use those instead of ids. If you want to check for multiple categories then you can pass an array of ids or slugs as the first argument.
- Term type – The type of term to check the product against, if you’re using the function to check against WooCommerce categories then this value will always be “product_cat”
- Product id – This is the product id of the product you want to check, this value is optional if it isn’t supplied then WooCommerce will try to use the product id of the current item in the loop
In our example we only check for one category, if we wanted to check against multiple categories we could change the code to this
function hwn_is_purchasable($product_purchasable,$product) {
if( has_term( array('accessories','hoodies'), 'product_cat', $product->id ) ) {
return false;
}
return $product_purchasable;
}
add_filter('woocommerce_is_purchasable', 'hwn_is_purchasable',10,2);
You’ll notice I’m using category slugs in the example above, but apart from removing the add to cart functionality for the “accessories” category as well, the sample above will have exactly the same result as the first one.
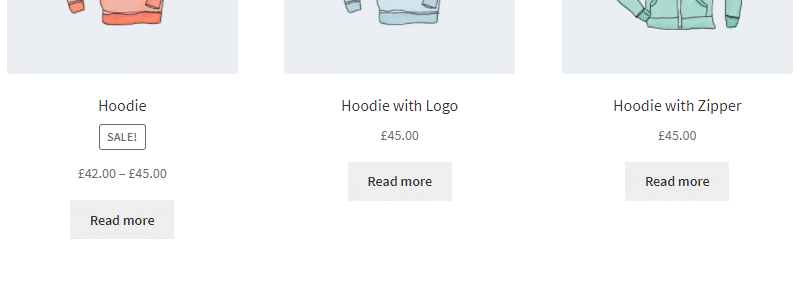
Once either of the code snippets above have been added to a WooCommerce store then the “Add to cart” buttons should be removed from the relevant categories

How does This Impact The Product Archive?
When I first made this change and I wondered how it would impact the “Add to Cart” buttons in the product archives (shop page, category page, searches etc), the answer is that WooCommerce also check a products is_purchasable status before it outputs the text on that button, and if the product isn’t purchasable it outputs the text “Read More” instead of “Add to cart”

Would this Work for Variable Products?
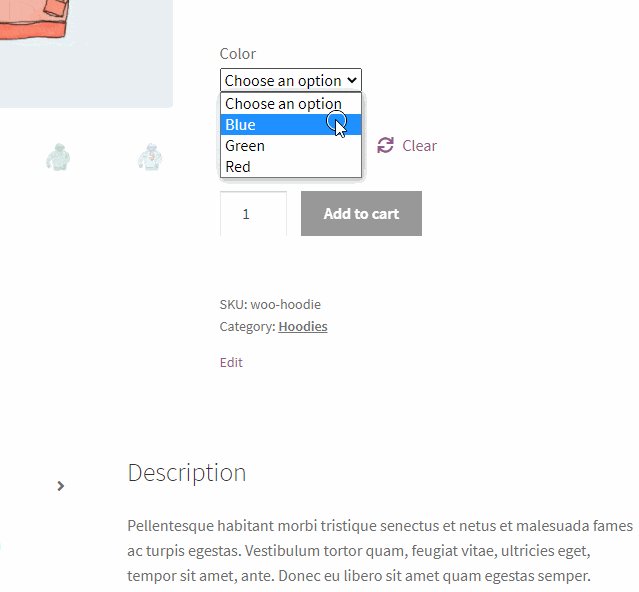
Before I wrap this article up I thought I’d also look at how the changes impact variable products, as you can see from the screenshot above the “Hoodie” product is variable and it has it’s “Add to cart” button changed to “Read to more” just like the simple products.
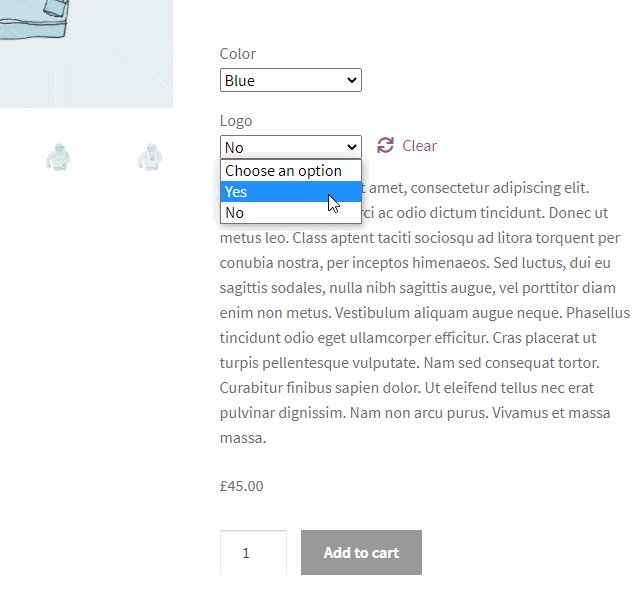
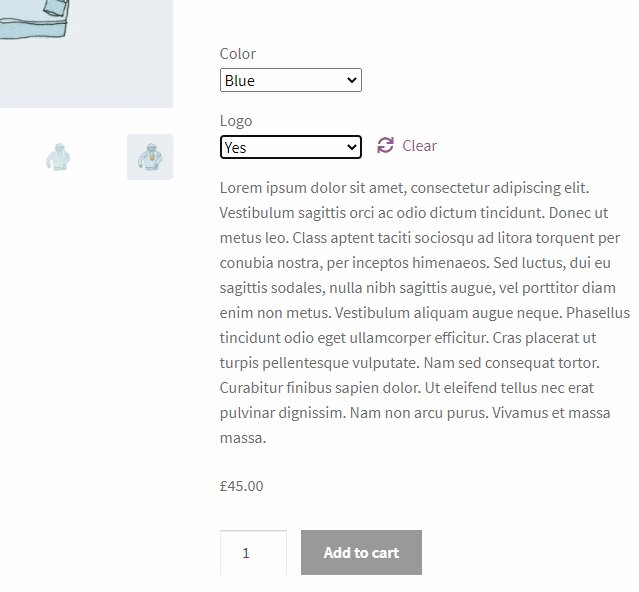
I we click the “Read more” button to see the single product screen for the “Hoodie” you’ll notice that the “Add to cart” button is still present, but when we choose the desired variable option the “Add to cart” button remains unclickable

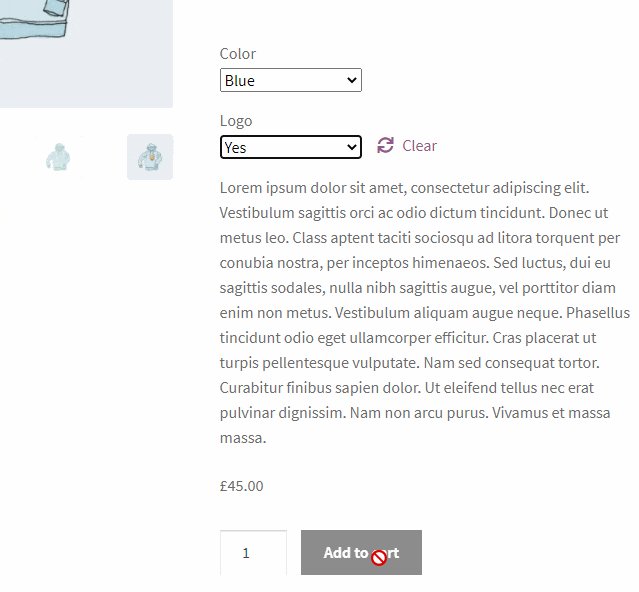
If you do attempt click the “Add to cart” button then a prompt is displayed to show that the product is no longer available
Click here to enroll in our Free WooCommerce Coding Course
Final Thoughts
Hopefully, this article will help with any “Add to cart” issues you may be having, if you do have any further questions or queries, then please don’t hesitate to let me know in the comments.
