After adding a product to the cart in WooCommerce a message is displayed on the screen to inform the user that an item has been added to the cart

Click here to enroll in our Free WooCommerce Coding Course
The message above appears on the single product screen after an item has been added to the cart (for this example I’m using the Storefront theme, so the message might look different for you depending on what theme you’re using).
The message also varies depending on what options you have set up for the add to cart behaviour.
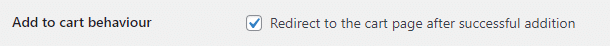
If you go to the admin area of a WooCommerce store and then to the “WooCommerce” section of the menu and choose the “Settings” option, then choose the “Products” tab you’ll see this option

If you check the checkbox then the cart behaviour will be changed and instead of remaining on the single product screen you’ll be taken straight to the cart screen and shown a slightly different message

As you can see, the messages have a slightly different function, the message on the single product screen includes a link to take you to cart and the message on the cart screen includes a link to take you back to the shop page.
I’ve shown you all this up front because you’ll need to consider what you want to change when you make a change to the message.
Changing the Add to Cart Message
In our first example we’ll just change the message for all scenarios
function hwn_change_add_to_cart_message_html( $message, $products ) {
$message = "This is a new add to cart message, all helpful links have been removed.";
return $message;
}
add_filter( 'wc_add_to_cart_message_html', 'hwn_change_add_to_cart_message_html', 10, 2 );
Her we hook into the “wc_add_to_cart_message_html” filter using a function named “hwn_change_add_to_cart_message_html”, the function overwrites the $message variable with a message of our own. Once the snippet above has been added to a site then a message like the one below will be displayed regardless of whether the user is been redirect to the cart having add an item or not

If the code above works for your scenario then great you can stop reading here and go and make your change, but if you want to change the message and retain the links or have different messages depending on where the message is shown then we’ll have to rework the function slightly.
You may also have noticed that the function takes in a parameter named $products we we will also use that in our new function.
function hwn_expanded_change_add_to_cart_message_html( $message, $products ) {
//count the number of products added to the cart using the $products array passed via the filter
//the $products array is a key value pair where the key is the product id and the value is the quantity
$count = 0;
foreach ( $products as $product_id => $qty ) {
$count += $qty;
}
//check if the setting to redirect a user to the cart after to their basket is set
$user_is_being_redirected_to_cart = 'yes' === get_option( 'woocommerce_cart_redirect_after_add');
//use the _n function to return a different message depending if there was a single or plural amount added
$quantity_message = _n($count . " item has ", $count . " items have ", $count, "woocommerce" );
$new_message = $quantity_message . __("been added to your basket.", "woocommerce");
// Output success messages
if ($user_is_being_redirected_to_cart) {
//this will redirect the user back to the shop page, if you want them to go somewhere else then change this value
$return_to = apply_filters( 'woocommerce_continue_shopping_redirect', wc_get_raw_referer() ? wp_validate_redirect( wc_get_raw_referer(), false ) : wc_get_page_permalink( 'shop' ) );
//use sprintf to build up the message string, the HTML below mimics the HTML WooCommerce uses by default
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( $return_to ), esc_html__( 'Continue shopping', 'woocommerce' ), esc_html( $new_message ) );
} else {
//this will redirect the user back to the cart, if you want them to go somewhere else then change this value
$return_to = esc_url( wc_get_page_permalink( 'cart' ) );
//use sprintf to build up the message string, the HTML below mimics the HTML WooCommerce uses by default
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s',$return_to , esc_html__( 'View cart', 'woocommerce' ), esc_html( $new_message ) );
}
return $message;
}
add_filter( 'wc_add_to_cart_message_html', 'hwn_expanded_change_add_to_cart_message_html', 10, 2 );
As you can see from the code above, we have added a fair bit of new functionality.
I’ve commented the code in the function so I won’t go through it line by line but here’s a brief summary of what has been added
- The code loops through the
$productsarray that is passed into the function via the filter to work out how many products have been added to the basket - It checks whether the user is being redirected to the cart after adding an item by checking the value of the
get_option( 'woocommerce_cart_redirect_after_add')function - The code uses the
_nfunction to return a string that lists how many products have been added to the basket - Finally the code uses the
$user_is_being_redirected_to_cartvariable to decide how to build the final string it adds different links to the messages depending on where the user will be redircted after adding item(s) to the cart
After the code has been added to a WooCoomerce store, if the user is being redirected to the cart after adding items they will see this message

If not they will see this message

Final Thoughts
Hopefully this article has given you a few ideas of how you can change the add to cart message when using code to modify a WooCommerce store.
Click here for more details about the "Learning WooCommerce Development By Example" book
If you have any questions or suggestions, or you’ve spotted a way I could do things differently, then please don’t hesitate to let me know in the comments.
