The Problem – How to Perform a WooCommerce Redirect after Checkout
When a user completes a purchase in WooCommerce they will be redirected by default to a “thank you” page that shows their order details. But you may want to redirect the user to a different page based on criteria such as
- The product or products they have purchased
- The payment gateway they have used to make the purchase, for example we may wish to redirect the user to a certain page if they have paid via PayPal
In this article we’ll take a look at some custom code you can add to your WordPress site to redirect the user following a successful checkout.
Click here for more details about the "Learning WooCommerce Development By Example" book
Actions That Could Be Used to Perform the Redirection
There are two actions that could be used to redirect a user after a successful checkout
woocommerce_thankyou – This action is typically used to display custom content on the order confirmed screen, because the action fires after the checkout confirmation screen has started to render it isn’t the ideal choice if you want to perform a seamless redirection. It is possible to use this action to perform a delayed redirection though, for example you could show the order confirmation screen and inform the user that they will be redirected in 10 seconds.
template_redirect – The template_redirect action fires before the order confirmation screen is shown, so it is the ideal choice if you want redirect the user to an alternate order confirmation screen.
To illustrate how the two actions above could be used to perform a redirection after checkout , we’ll now take a look at the following code snippets
- A code snippet that does a delayed redirect if a particular product is included in the order
- A code snippet that performs a redirect without showing the checkout screen if a payment gateway has been used
A Code Snippet That Does A Delayed Redirect If A Particular Product Is Included In The Order
add_action( 'woocommerce_thankyou', 'hwn_redirect_if_belt_in_basket');
function hwn_redirect_if_belt_in_basket($order_id){
$perform_redirect = false;
$order = wc_get_order( $order_id );
foreach( $order->get_items() as $cart_item ) {
if ($cart_item->get_name() == "Belt") {
$perform_redirect = true;
break;
}
}
if (!$perform_redirect) {
return;
}
echo 'Thanks for your order, as it contained a belt you will be redirected to the woocommerce.com site in 7 seconds.</p>';
$link_redirect = 'https://woocommerce.com/';
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function(){
window.location.href = '<?php echo $link_redirect; ?>';
}, 7000);
});
</script>
<?php
}How Does The Code Snippet Work?
The code begins by assigning the hwn_redirect_if_belt_in_basket function to the woocommerce_thankyou action.
The hwn_redirect_if_belt_in_basket function starts by creating a variable named $perform_redirect, this variable will be used to determine if we perform the redirection or not.
The code then uses the wc_get_order function to get an object containing details about the WooCommerce order, it then uses a foreach statement that loops around the items returned by the $order->get_items() method.
The foreach statement checks the name of each item in the order using the $cart_item->get_name() function, if the code finds an item with the name “Belt” then it sets the $perform_redirect variable to true.
The code then performs an if check on the $perform_redirect variable, if the variable is et to flase then the function returns and the redirection away from the WooCommerce checkout page does not take place.
If the $perform_redirect variable is set to true, then the code echoes out some explanatory text to the screen and assigns a value to the $link_redirect variable.
The code then drops out of PHP mode to render some JavaScript code that will redirect the user, the JavaScript code uses the setTimeout function to delay 7 seconds before redirecting the user away from the WooCommerce thankyou page.
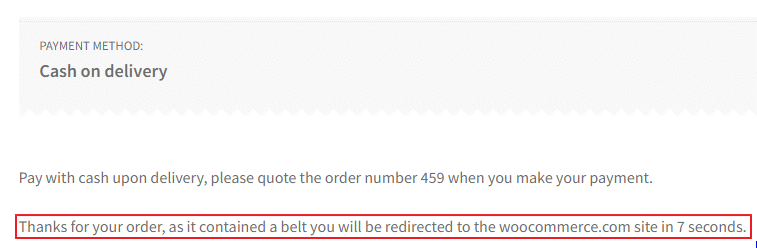
What Does The Code Look Like In Action
Here’s a screenshot of the thank you page before the redirection takes place

A Code Snippet To Redirect Customers If They Paid Using A Specific Payment Gateway
If you want to redirect a user before they reach the thank you page then you’ll need to use the template_redirect action, here’s a code snippet that uses the template_redirect action to redirect a user if their order uses the “Cash on delivery” payment method
add_action( 'template_redirect', 'hwn_redirect_if_paying_cash_on_delivery' );
function hwn_redirect_if_paying_cash_on_delivery(){
if( !is_wc_endpoint_url( 'order-received' ) || empty( $_GET['key'] ) ) {
return;
}
$order_id = wc_get_order_id_by_order_key( $_GET['key'] );
$order = wc_get_order( $order_id );
$link_redirect = 'https://woocommerce.com/';
//you could also do
//if( 'Cash on delivery' == $order->get_payment_method_title() ) {
if( 'cod' == $order->get_payment_method() ) {
//redirect user
wp_redirect( $link_redirect );
exit;
}
}
How Does The Code Snippet Work?
The code inside the hwn_redirect_if_paying_cash_on_delivery function begins by checking that a user is being redirect to the order complete page, it does this by using the is_wc_endpoint_url function with the value “order-received” passed as an argument
In the previous code snippet, we used the thank you action and WooCommerce passes the current order into that action so we could get easy access to the order id.
As the template action can be used for lots of different tasks that are not linked to orders, WooCommerce does not pass the order id to this function.
Because we don’t have access to the order id we need access it via the $_GET array, we firstly check that the “key” element exists in the collection.
If the code can’t find the “key” element or the user isn’t been redirected to the order confirmation the function exits using the return statement and no further action is taken.
Following the if check the code uses the the wc_get_order_id_by_order_key function to look up the order id using the value in $_GET[‘key’]. It then uses the value returned to get an order object using the wc_get_order function.
Now we have an order object the logic becomes very similar to what was used in the first code sample, the code calls the $order->get_payment_method() method to check what payment method was used for the order, if the method matches the payment method that we want to redirect for then we use the wp_redirect method to redirect the user to a page of our choosing.
In the example above we redirect to a WooCommerce page but there is nothing to stop you doing a page redirect to other WooCommerce pages on the site you are working on.
Is There A WooCommerce Plugin That Can Help Me With This?
If you’d like a code free solution to redirection after checkout we would recommend that you take a look at one of the following WordPress plugins
https://codecanyon.net/item/woocommerce-thank-you-plugin-customize-or-redirect-to-any-page/23630089
Click here to enroll in our Free WooCommerce Coding Course
Final Thoughts
In this article we’ve take a look at how to redirect user away from the WooCommerce thank you or checkout complete page. If you have any questions about the code in this article or would like to see further examples covering different scenarios then please don’t hesitate to let me know in the comments.
